Các thành phần của 1 trang web gồm những gì?
Việc hiểu rõ các thành phần của 1 trang web là bước đầu giúp bạn xây dựng hoặc đánh giá một website hiệu quả, tối ưu cho trải nghiệm người dùng và chuẩn SEO. Bài viết dưới đây, ATOZ Solutions sẽ giúp bạn khám phá chi tiết từng phần quan trọng trong một trang web chuẩn, từ Header đến Footer, cùng với vai trò và chức năng của chúng.
Các thành phần của 1 trang web
Mỗi trang web được cấu thành từ nhiều phần khác nhau nhưng có những thành phần cơ bản tạo nên cấu trúc và hoạt động chính của website. Dưới đây là danh sách chi tiết các thành phần quan trọng mà một trang web tiêu chuẩn cần có:
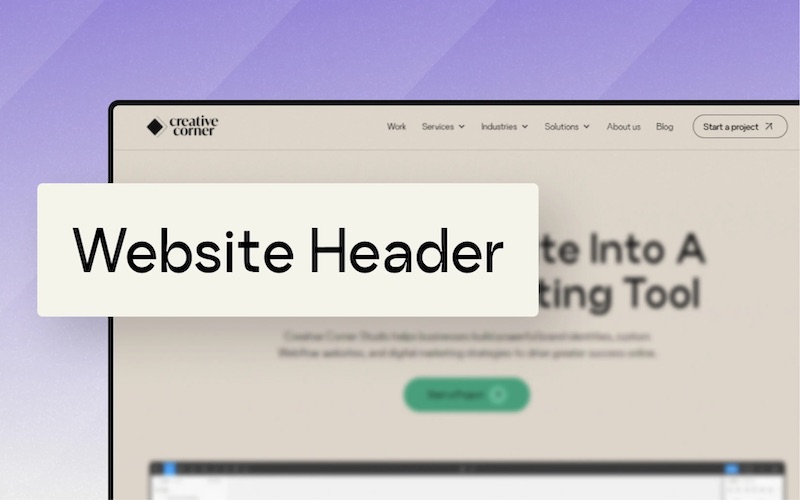
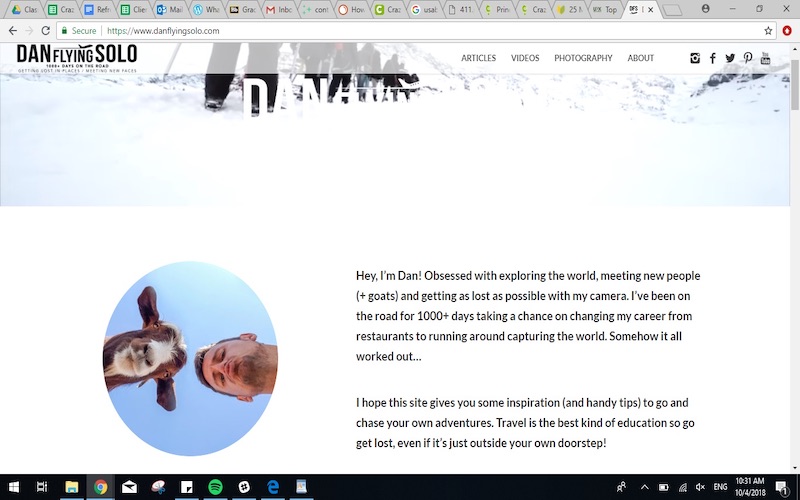
Header của Website
Header là phần đầu trang, xuất hiện trên mọi trang con của website. Đây là vị trí đầu tiên thu hút ánh nhìn của người dùng, vì vậy thiết kế header cần rõ ràng, dễ nhận diện thương hiệu và hỗ trợ điều hướng.
Chức năng chính:
- Hiển thị logo hoặc tên thương hiệu
- Chứa menu điều hướng chính (Navigation Menu) giúp người dùng dễ dàng di chuyển đến các trang khác nhau trên website
- Có thể tích hợp thêm các biểu tượng mạng xã hội hoặc số điện thoại liên hệ
Header chuẩn còn phải đảm bảo khả năng hiển thị trên mọi thiết bị, từ máy tính đến điện thoại di động.

Home Link của website
Home Link là đường dẫn về trang chủ thường được đặt ở logo hoặc tên website trong phần header. Khi người dùng click vào đây, họ sẽ được dẫn trở về trang chính của website.
Điều này giúp người truy cập dễ dàng quay lại trang đầu tiên dù đang ở trang con nào, nâng cao trải nghiệm và giữ người dùng ở lại website lâu hơn.
Tên Website (Site ID)
Tên website hay còn gọi là Site ID, là một trong các thành phần của 1 trang web. Đây là phần thể hiện thương hiệu hoặc tên miền của bạn. Thường được đặt ở vị trí nổi bật trong header hoặc gần logo để khách truy cập dễ dàng nhận biết.
Việc có Site ID rõ ràng không chỉ tăng tính chuyên nghiệp mà còn hỗ trợ người dùng nhớ đến website của bạn dễ dàng hơn.
>>> Đọc thêm: Domain là gì? Vai trò và cách lựa chọn Domain tối ưu cho Website
Văn bản giới thiệu của Website
Đây là phần mô tả ngắn gọn giúp khách truy cập hiểu ngay website của bạn hoạt động trong lĩnh vực gì, cung cấp sản phẩm hay dịch vụ gì.
Phần này thường đặt ở vị trí dễ nhìn thấy trên trang chủ hoặc trang giới thiệu. Nội dung nên ngắn gọn, súc tích, chứa các từ khóa chính hỗ trợ SEO nhằm tăng khả năng xuất hiện trên các công cụ tìm kiếm.

Các thành phần của 1 trang web – Banner của Website
Banner là hình ảnh hoặc slideshow lớn thường nằm ở đầu trang hoặc các vị trí nổi bật, giúp truyền tải thông điệp chính, chương trình khuyến mãi hoặc hình ảnh thương hiệu một cách sinh động.
Banner có vai trò thu hút sự chú ý của người dùng ngay khi truy cập và tạo ấn tượng ban đầu quan trọng. Ngoài ra, banner còn giúp định hướng hành vi người dùng, như nhấn vào để xem chi tiết sản phẩm hoặc đăng ký dịch vụ.
Hộp tìm kiếm của Website (Search Box)
Search Box là công cụ tìm kiếm nội bộ giúp người dùng nhanh chóng tìm thấy thông tin, sản phẩm hoặc bài viết trên website mà không cần phải duyệt qua từng trang.
Đây là thành phần rất quan trọng đối với các website có lượng nội dung lớn, giúp cải thiện trải nghiệm người dùng và tăng khả năng giữ chân khách truy cập lâu hơn.
Khu vực nội dung (Content Area)
Khu vực nội dung chính là một trong các thành phần của 1 trang web. Nơi đây thường được trình bày các thông tin, bài viết, sản phẩm hay dịch vụ mà bạn muốn truyền tải đến khách hàng.
Nội dung ở đây cần được tổ chức khoa học, dễ đọc, có sử dụng hình ảnh, video minh họa và các liên kết nội bộ để giữ chân người dùng và hỗ trợ SEO hiệu quả.

Giỏ hàng mua sắm của Website
Với các website thương mại điện tử, giỏ hàng là phần không thể thiếu. Đây là nơi khách hàng có thể lưu trữ tạm thời các sản phẩm họ muốn mua trước khi thanh toán.
Giỏ hàng cần được thiết kế rõ ràng, dễ sử dụng với các chức năng như cập nhật số lượng, xóa sản phẩm, tính toán tổng tiền và dẫn người dùng đến bước thanh toán một cách thuận tiện.
Footer (Chân trang)
Footer là phần cuối cùng của website, xuất hiện ở tất cả các trang con. Dù ít được chú ý hơn header, footer lại có vai trò quan trọng trong việc cung cấp thông tin liên hệ, bản quyền, liên kết nhanh và các chính sách bảo mật, điều khoản sử dụng.
Phần footer nên được thiết kế đơn giản, dễ hiểu nhưng đầy đủ thông tin để hỗ trợ người dùng khi cần tìm kiếm các chi tiết quan trọng ngoài nội dung chính.
>>> Đọc thêm: Footer website là gì? Khám phá những mẫu thiết kế footer website đẹp nhất năm 2025
Thiết kế website chất lượng cùng ATOZ Solutions
Nếu bạn đang tìm kiếm đối tác uy tín để xây dựng website chuyên nghiệp, ATOZ Solutions là lựa chọn hoàn hảo. Với kinh nghiệm lâu năm trong thiết kế và phát triển website, ATOZ Solutions cam kết mang đến cho bạn sản phẩm:
- Giao diện hiện đại, phù hợp với xu hướng mới nhất.
- Tối ưu trải nghiệm người dùng trên mọi thiết bị.
- Tích hợp đầy đủ các thành phần cơ bản và nâng cao.
- Hỗ trợ SEO giúp website lên top tìm kiếm Google hiệu quả.
- Bảo trì, hỗ trợ kỹ thuật nhanh chóng và tận tâm.
Dù bạn cần website giới thiệu công ty, cửa hàng trực tuyến hay blog cá nhân, ATOZ Solutions đều có giải pháp phù hợp với ngân sách và mục tiêu kinh doanh của bạn.
Kết luận
Hiểu rõ các thành phần của một trang web giúp bạn xây dựng hoặc lựa chọn một nền tảng online hoàn chỉnh, chuyên nghiệp và hiệu quả. Từ Header, Home Link, tên website đến các phần như banner, hộp tìm kiếm, khu vực nội dung, giỏ hàng và footer, mỗi thành phần đều giữ vai trò quan trọng tạo nên trải nghiệm mượt mà và ấn tượng cho khách truy cập.
Nếu bạn đang lên kế hoạch thiết kế website hoặc muốn nâng cấp website hiện có, đừng quên kiểm tra xem các thành phần trên đã được tối ưu chưa. Và nếu cần một đối tác đáng tin cậy, ATOZ Solutions sẵn sàng đồng hành cùng bạn trên hành trình số hóa doanh nghiệp.
Hãy liên hệ ngay hôm nay để nhận tư vấn miễn phí và bắt đầu xây dựng website chuẩn SEO, chuẩn trải nghiệm với ATOZ Solutions.
CÔNG TY TNHH GIẢI PHÁP CÔNG NGHỆ ATOZ thiết kế website chuyên nghiệp – Chuẩn SEO – Tối ưu tốc độ – Bảo mật cao
Liên hệ:
- Địa chỉ: 1/1 Hoàng Việt, P. 4, Q. Tân Bình, TP. HCM
- Email: [email protected]
- Hotline: +84 968 777 215
- Fanpage: ATOZ Solutions – Giải pháp công nghệ